En cualquier día dado, la mayoría de nuestras bandejas de entrada de correo electrónico están inundadas con un aluvión de correos electrónicos que hacen poco más que darnos otra tarea en el trabajo, entonces, los marcamos a todos como no leídos (sin leer) o cancelamos la suscripción por completo.
El correo electrónico es un componente importante de una estrategia de marketing, y su éxito depende en gran medida de lo bien que elabores tus campañas de email.

Las campañas de correo electrónico son una parte importante del inbound marketing, un proceso continuo en el que los vendedores se reúnen con los compradores en cualquier etapa del camino de compra en el que se encuentren.
Aquí hay algunos ejemplos de diferentes propósitos que tu campaña de correo electrónico puede tener en cuenta:
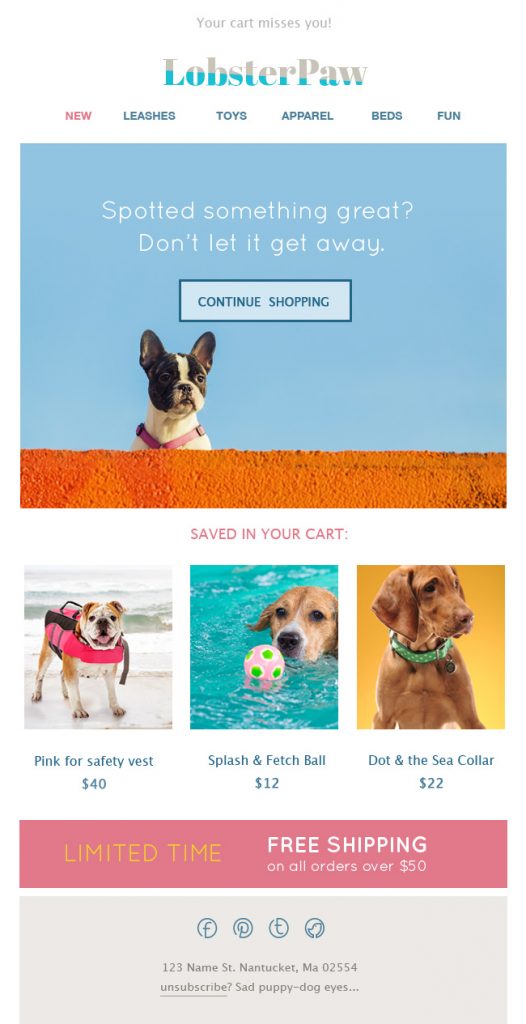
Hay algunas reglas estéticas básicas que puedes seguir para asegurarte de que tus plantillas de correo electrónico se vean geniales y sean consistentes con tu tienda en línea.

La fuente que usas en tus correos electrónicos debe ser la misma o similar a la que usa en tu tienda en línea. Diferentes computadoras vienen con diferentes conjuntos de fuentes instaladas. Si estás utilizando una fuente personalizada en tu sitio, es posible que no puedas usar la misma fuente para tus correos electrónicos. Muchos clientes de correo electrónico no permiten importar fuentes personalizadas, por lo que si usas una fuente personalizada en su correo electrónico y alguien la abre en un ordenador que no admite fuentes personalizadas, por defecto será una fuente genérica.

Si una fuente personalizada no está disponible, esto afectará el espaciado y el ajuste de texto. Por ejemplo, si una línea de texto personalizado no se ajusta, la fuente genérica puede agregar una línea de texto adicional al correo electrónico.
Si utilizas diferentes fuentes para tus encabezados y texto de párrafo en tu sitio web, haz lo mismo en tus correos electrónicos.
Es importante que los tamaños de fuente que utilizas sean consistentes en toda tu tienda en línea y correos electrónicos. Para textos de párrafo, o normal, usa el mismo tamaño de fuente que usas en tu sitio web. Esto es probable entre 11 px y 16 px. Además del texto del párrafo, debes tener cuatro tipos más grandes que correspondan a los tipos de encabezado: H1, H2, H3 y H4. Los tamaños de tus encabezados deben cambiar en relación con el tamaño de fuente de tu párrafo. La siguiente tabla te ayudará a encontrar tamaños de encabezados que funcionarán para tus plantillas.
| Párrafo | Título 4 | Título 3 | Título 3 | Título 1 |
| 11 px | 18 px | 28 px | 45 px | 72 px |
| 12 px | 19 px | 31 px | 49 px | 78 px |
| 13 px | 21 px | 33 px | 53 px | 85 px |
| 14 px | 22 px | 36 px | 57 px | 91 px |
| 15 px | 24 px | 38 px | 61 px | 98 px |
| 16 px | 26 px | 41 px | 65 px | 105 px |
A pesar de que te mostramos cinco tamaños de fuente diferentes, no tienes que ir más grande que un encabezado H3, ya que habrá una marcada diferencia de tamaño entre tu encabezado H1 y el texto del párrafo. Si necesitas encabezados adicionales después de H3, puedes pasar a H2 y H1. Solo usa dos o tres tamaños de fuente en total. Del mismo modo, puedes reducir la escala del texto de tu párrafo utilizando la proporción áurea para los subtítulos de las imágenes o el texto del encabezado anterior.
Para ser consistente, la paleta de colores en tus correos electrónicos debe coincidir con la paleta de colores de tu tienda en línea. Las áreas de un correo electrónico donde los colores importan son:
Si tus correos electrónicos tienen un fondo de contenido blanco, usa un texto negro u gris oscuro. Como recordatorio, evita usar negro “puro”.
El uso de color para enlaces o botones llama la atención sobre ellos. Los colores son particularmente efectivos cuando se usan con moderación, ya que estallarán contra el blanco y negro. Si usas demasiados colores, por otro lado, tu plantilla se verá ocupada y distraerá a los destinatarios de las áreas principales a las que quieres llamar la atención. Observa la siguiente imagen y nota como destaca más el botón en la plantilla de la derecha.

Otro elemento de estilo de tu sitio que debe incluirse en tus plantillas, es la forma de tus botones para invitar a tus clientes a un llamado a la acción (Call To Action CTA). Tu tienda en línea utiliza uno de dos estilos de botones: redondeado o cuadrados. Si los botones de tu sitio web utilizan un pequeño radio de borde, por ejemplo, 2px, utilízalo para los botones de tus correos electrónicos.
A continuación, puedes ver la distinción visual entre botones redondos y cuadrados.

Cuantas más decisiones tenga que tomar tu destinatario de correo electrónico, mayor será la carga cognitiva y menores serán las conversiones.
Deberías simplificar tus diseños, deshaciéndote de enlaces innecesarios, elementos de diseño y llamadas a la acción. Al diseñar tus correos electrónicos, demasiado de todo puede ser algo malo, y lo vemos todo el tiempo.
¿Cómo puedes poner esto en práctica en tus diseños de correo electrónico, incluso si no eres diseñador?

La gente está presionada por el tiempo y abrumada por las solicitudes de atención. El oficinista promedio recibe 121 correos electrónicos al día, ¡y eso es solo en su cuenta de trabajo! Entonces, ¿cómo captamos la atención de nuestra audiencia rápidamente mientras destacamos nuestras ofertas y los guiamos para hacer una acción?
Sigue estas prácticas recomendadas:
¿Tienes problemas para diseñar para la jerarquía visual? Prueba con los ojos entrecerrados para ver si la priorización y las ofertas son fácilmente escaneables, si todavía puedes decir lo que es más importante, tu diseño está listo. Si no es obvio, ¡vuelve a tu diseño de correo electrónico e intenta hasta que lo sea!
A la gente le encantan los cupones. A los compradores les encanta conseguir una oferta en sus productos y marcas favoritas. A los comerciantes les encanta convertir a sus visitantes en compradores ofreciendo descuentos personalizados o por tiempo limitado.
Integra comunes de descuento en tus correos electrónicos para motivar a tus destinatarios a convertirse en clientes.
Incluso la plantilla de correo electrónico más hermosa del mundo puede arruinarse con malas imágenes. Si bien es cierto que las imágenes son específicas del correo electrónico en el sentido de que probablemente no usará exactamente la misma imagen para múltiples correos electrónicos, hay pautas universales que debe seguir al crear o seleccionar tus imágenes.
Hay un punto medio entre imágenes que son demasiado grandes o demasiado pequeñas. Las imágenes borrosas o granuladas resultan cuando una imagen se escala incorrectamente, es decir, cuando se hace más grande una imagen pequeña. Las imágenes grandes serán más claras, y una regla general a seguir es que tu imagen debe tener el doble de su tamaño original para mantener su calidad en una pantalla de retina. En general, las imágenes más grandes son mejores.
Sin embargo, una advertencia: cuanto más grandes sean tus imágenes, más tiempo tardarán en cargarse. Un largo tiempo de carga puede ser la diferencia entre alguien que lee o ignora tu correo electrónico. Algunos datos informan que el 40% de los visitantes abandonarán tu página si tarda más de 3 segundos en cargarse, y lo mismo ocurre con los tiempos de carga del correo electrónico.
Siempre que muestres fotos de tus productos que tomaste tu mismo, asegúrate de que se muestren sobre un fondo de color sólido. Una foto de un producto en la sala o en la barra de la cocina, no hace que parezcas que estás dirigiendo un negocio profesional.
Hay tres formatos de imagen de uso común: PNG, JPEG y GIF. Los PNG son los mejores. Esto se debe a que no tienen pérdida de calidad. Los JPEG, por ejemplo, son imágenes con que pueden perder calidad.
Debido a que los GIF se pueden animar, son una gran elemento a ciertos correos electrónicos. Por ejemplo, puede crear un reloj de cuenta atrás usando un GIF. Los GIF también pueden añadir humor a un correo electrónico y llamar la atención de los destinatarios. También son una excelente manera de mostrar ciertos productos y sus modos de uso.

Las imágenes aumentará el tamaño del archivo y el tiempo de carga de sus correos electrónicos. Normalmente, la razón para usar imágenes en lugar de texto sería incluir una fuente personalizada o una imagen con texto encima. Si estás utilizando una fuente personalizada para tu logotipo o está incluyendo una imagen con una superposición de texto, no hay forma de evitar usar una imagen. Para los encabezados y el texto del párrafo, por otro lado, no uses imágenes en lugar del texto, y con esto quiero decir que no insertes una imagen de la palabra “Bienvenido” en lugar de escribirla.
Si las imágenes de tu correo electrónico no se cargan, un correo electrónico de todas las imágenes se verá en blanco, por no mencionar que los correos electrónicos de todas las imágenes pueden activar filtros de spam. Tus correos electrónicos deben ser coherentes con o sin imágenes.
Debido a que algunos de sus destinatarios de correo electrónico pueden tener las imágenes deshabilitadas, es importante usar texto alternativo. Alt text es una descripción de texto de una imagen. Por lo tanto, una foto de una flor podría tener una descripción de texto alternativo de “Flor”, pero es una buena práctica ser lo más descriptiva posible. En caso de que tus imágenes no se carguen, el texto alternativo describirá lo que se supone que debe representarse, que es mejor que una pantalla en blanco.
No hay un comercio que debata que el vídeo se está apoderando de Internet. Cerca del 80% del consumo global de Internet es contenido de vídeo.
Como comercio electrónico, sabes que el correo es la base de una tienda exitosa, así que ¿por qué dar el salto para incorporar el vídeo en el marketing por correo electrónico?
Desde el punto de vista de la compatibilidad, el vídeo y el correo electrónico están en una relación que podría describirse mejor como “es complicado“. Algunos de los mayores clientes de correo electrónico, como Gmail, Outlook y Yahoo, todavía no pueden reproducir vídeos incrustados en el correo electrónico. Pero eso no significa que sea una causa perdida para promocionar un video dentro de tu correo electrónico. Hay algunas soluciones fáciles para este problema.

Es probable que hayas visto esto usado antes en un correo electrónico, una imagen que ha sido manipulada para parecerse a una miniatura de video. Este método es sencillo y efectivo porque sin siquiera leer el texto del correo electrónico, el destinatario recibe el mensaje: “¡Haz clic aquí!” La ciencia detrás de crear una miniatura de video convincente no es terriblemente complicada, una imagen interesante o una cara sonriente generalmente funciona mejor que el texto.
El uso de un GIF animado con una sola toma en bucle o varias tomas puede dar la apariencia de un video funcional en un correo electrónico y ayudar a empujar al lector al ser una llamativa llamada a la acción.
Suena contraintuitivo, pero si estás enlazando a un video de terceros o usando un video como referencia, un enlace en el texto del cuerpo puede ser una excelente manera de enviar a tu video.
Cuando se trata de tomar una decisión, ¿alguna vez tiendes a dudar? ¡Por supuesto que sí! Es natural dudar de sus decisiones, especialmente cuando se trata de hacer una compra en línea.
Entonces, ¿cómo consigues que la gente actúe rápidamente desde tu tienda de comercio electrónico? Necesitas eliminar cualquier distracción potencial que pueda convertir a tus compradores. ¿Cómo? Creando un sentido de urgencia en sus correos electrónicos.
Esencialmente, hay dos formas de mostrar un reloj de cuenta regresiva en sus correos electrónicos: puede usar HTML para codificar uno o puede crear un archivo GIF.
Tenen en cuenta es que los GIF se restablecerán automáticamente cuando un destinatario salga del correo, y permanecerán constantes sin importar cuándo un destinatario abra el correo electrónico: si envías el correo electrónico a las 11:00 PM con una cuenta regresiva durante una hora y un destinatario abre el correo electrónico a las 11:30 PM o al día siguiente, el reloj seguirá leyendo una hora. Esta estrategia es bueno para usar en los carritos abandonados, o cupones de descuento, en donde el objetivo es darle la sensación de urgencia al cliente.

Alternativamente, puedes codificar tu propio reloj de cuenta atrás usando HTML. Puedes usar Sendtric para crear tus temporizadores e incrustarlos en tu correo.
Aquí hay cuatro recomendaciones para asegurarte de que estás creando un sentido de urgencia.
Si deseas compartir otro tipo de archivo a través de un correo electrónico (por ejemplo, un PDF, mp3 u otro recurso), deberás alojar el archivo fuera y luego vincularlo en tu correo electrónico. Es posible que puedas alojar el archivo en tu plataforma web, o que puedas utilizar un servicio de alojamiento de archivos como Google Drive o Dropbox.
Una vez que hayas alojado tu archivo, copia la URL donde está alojado (o el enlace para compartir, si ha utilizado una herramienta como Dropbox). En tu plantilla, crea un botón y pegue la URL en el campo URL de enlace.
Después de conocer los conceptos básicos del diseño de plantillas de correo electrónico y cómo usar las fuentes y los colores de manera efectiva en los correos electrónicos. Ahora conoceremos la estructura de un correo electrónico, desde tu texto de vista previa hasta tu enlace para darse de baja. Trabajaremos desde la parte superior de un correo electrónico hasta la parte inferior.